記事内にアイキャッチ画像を表示させる方法の備忘のために、たまにはブログっぽいことを書いてみます。
contents
このブログで使っているWPテーマ
Luxeritasを使用しています。公式ページはこちら(https://thk.kanzae.net/wp/)。
Luxeritas WordPress Theme は、SEO 最適化済み、レスポンシブ、
高カスタマイズ性を持つ無料の WordPress テーマです。
公式ページから引用させていただきました。
カスタマイズできて軽くてSEO最適化もされてる素晴らしいテーマなのですが、記事内にアイキャッチ画像を貼る機能がありません。
記事内にアイキャッチ画像を表示させる方法
アイキャッチ画像を表示させる方法は2つあります。
- プラグインを導入してウィジェットを使用して表示
- function.phpにコードを追記して表示
プラグインを導入してウィジェットを使用して表示
第0版というサイトで紹介されている方法です。詳しくは下記を御覧ください。
概要
簡単に説明すると以下のような手順です。
- PHPコードを書けるウィジェットを追加するプラグインを導入する
- タイトル下ウィジェットにその追加しアイキャッチ画像を表示させるコードを書く
コレだけですね。
気になるのは2点。
- プラグインを追加するためブログの読み込み等が遅くなることがある
- プラグインの最終更新が二年前
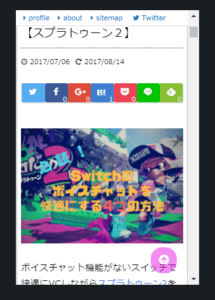
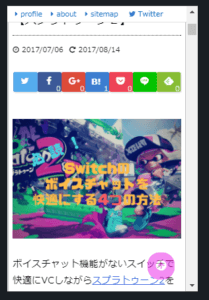
使用イメージ
以下の記事を使って表示イメージを見ていきましょう。




コード内で画像のサイズを指定しているので大きい画像の場合なんだかいけてない気がします。
function.phpにコードを追記して表示
Luxeritas作者のブログThout is freeで紹介されている方法です。
概要
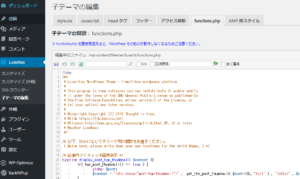
ダッシュボード→Luxeritas→子テーマ編集→「function.php」に記事内に記載されているコードを追加しましょう。

使用イメージ
同様に以下の記事を使って表示イメージを見ていきましょう。




こちらのコードは画像サイズをfullに指定しているため、端末に合わせた最大サイズのアイキャッチ画像を表示する様ですね。
紹介されているコード4行目の
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
第0版を参考に部分を下記のように変更してみました。
( $post->ID, 'full' ) -> ( $post->ID, array( 600, 315 ) )
まぁ当たり前ですが結果は「プラグインを導入してウィジェットを使用して表示」する方法とおなじく、大きい画像の場合なんだかいけてない結果になりました。
行った対処
素晴らしい画像サイズ指定方法が素人の私には思いつかないので、いっそのことアイキャッチ画像を変更すれば良いのではないかという逆転の発想に至りました。
未熟故に(;´∀`)
アイキャッチ画像を変更した後はこうなりました。

記事本文までの距離が近くなったので、読みやすくなったかな?
実際はもっとガッツリ縦幅を削ったほうが見やすい気もしますが、一旦はこのへんで。
換装ドックの記事とかもだいぶデカイんですが、この辺も現状維持のつもりです。
あまりにもひどそうなのを見つけたらひっそりと修正することにします。
記事数少ないのにサボってスイマセン(;^ω^)
さいごに
私はプラグインを導入せずに、function.phpにコードを追加する方法を選択しました。やはりあまり不要なプラグインは導入したくないので!
画像サイズがイケてないときはアイキャッチ画像をイジるという原始的かつ根本的解決で回避する必要がありますが、そもそもアイキャッチにクソデカイメージが採用されてること自体がイケてないのかも。
Luxeritasに組み込まれるか分かりませんが、カスタマイズメニューからチェックボックスでオンオフできるようになったら便利ですね。カスタマイズメニュー豊富だから実はもう実装されてたり…しないですよね?笑
私事ですが、最近は圧縮専用AIRで画像を圧縮することを覚えました。便利です。まだまだ知らないことばかりです。。。