Google AdsenseのJSってくっっそ遅くなるんですよね。それを遅延読み込みしてサイトの速度を劇的改善したので紹介。
contents
クソ重ブログだったので改善したかった
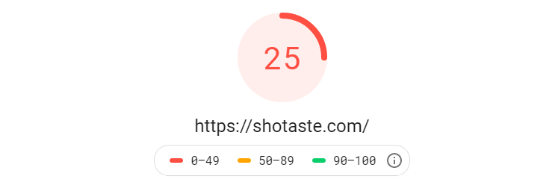
スコアをみてください。これはまじでクソおもでした。
といっても対策を何もやっていないわけではなく、画像の遅延読み込みやキャッシュなど出来る限りのことは行っていました。

みたことある?!こんなん逆に取るの難しくないですか?!(怒)
クソ重の原因
WPテーマ「JIN」
見た目が好きだったので特に何も考えずにJINを購入して使用していました。
買ってから気づいたんですけどこのテーマほんと速度の面で何も最適化されておらず本当に重いサイトになります。買わないほうがマシです。
一度別のテーマにも手を出したもののかゆいところに手が届かない面が多かったためそのテーマは捨てました(1万5千円)。
紆余曲折あっていまは「SANGO」を使用し速度もだいぶ改善しましたがどうしても改善できない部分が・・・・
JSの読み込み「第三者コードの影響を抑えてください」
WPのプラグイン等でJSの遅延読み込み等で対応出来る部分は良いのですが、Google AdsenseのJSなどの第三者のコードを読み込む場合はその方法では対応できません。

影響が微々たるものでしたら問題ないのですが、かなり影響が大きかったためどうにかGoogle Adsenseの読み込みを遅延させて速度改善させようと頑張ってみました。
改善の結果99/100点の高速サイトに!
アドセンスのJavaScriptのLazy Loadだけではないですが、様々な速度改善策を行った結果99/100点を獲得することができました!!!

色々大変でしたけど、達成感がありますね!それでは次の項目から具体的な方法の紹介を行っていきます!
Google Adsenseを遅延読み込みさせる方法
今回は以下サイトに記載されているコードをお借りしました。
Mempercepat Loading Blog yang Terpasang Iklan Google Adsense
やることリスト
大きく分けてやることは2つだけ!
- 不要なコード削除
- 遅延読み込みコードの追加
です。
これ聞いただけでは何をやるかわからないですよね!安心してください。ちゃんと説明してきます。
不要なコード削除
アドセンスのコードの<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> の部分をすべて削除します。
アドセンスコード例(削除前)
アドセンスでコピーできるコードにある1行目のコードです。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>アドセンスコード例(削除後)
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>1つだけではなく、サイト上に存在する<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> はすべて削除してください。
遅延読み込みコードのコピー
先に紹介したMempercepat Loading Blog yang Terpasang Iklan Google Adsenseにあるコードをコピーして</body> の直上に貼り付けます。
この</body>直上に書き込むためにどうしたらよいかは使っているプラットフォームやWPのテーマに依存していると思うので、各自方法は調べて下さい。
私はWPテーマ「SANGO」を利用しているのでそれを例にとり紹介します。
SNAGOを利用している方は子テーマを利用してそちらに対象のファイルをコピーしてから子テーマを編集することを推奨します。
編集するファイル
- footer.php
子テーマにfooter.phpをコピーしてきたらWPの管理画面から「外観」→「テーマエディター」といき「SANGO Child」のfooter.phpを選択します。
コード挿入前
コード挿入前のfooter.phpの一部です。
<?php wp_footer(); ?>
<?php footer_nav_menu(); // モバイルフッターメニュー ?>
<?php go_top_btn(); // トップへ戻るボタン ?>
</body>
</html>ここの</body>の直上にコードを挿入します。
コード挿入後
コメントとともにコードを追加しました。
<?php wp_footer(); ?>
<?php footer_nav_menu(); // モバイルフッターメニュー ?>
<?php go_top_btn(); // トップへ戻るボタン ?>
<!-- アドセンス遅延読み込み追加 -->
<script>
//<![CDATA[
//lazy load ads -> https://blog.zdienos.com/2019/03/mempercepat-loading-blog-yang-terpasang-iklan-google-adsense.html
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
<!-- アドセンス遅延読み込み追加 ここまで-->
</body>
</html>追加部分をハイライトかけておきました。
あとはファイル更新して終了です。お疲れさまでした。
ファイルの直接更新によってコードが崩れるとサイトがエラーで表示できなくなります。必ずバックアップ当を取り、すぐに巻き戻せるようにして万全の状態で編集しましょう。
さいごに
プラグインだけでは解決できないので少し手間ですが、ちょっと手間を掛けるだけでサイトの速度評価が劇的に改善するので、挑戦してみて損はないと思います!
やった中で本当に効果があったので、本当におすすめですよ!
それでは!