エックスサーバーののPHP ver.7.2.17から使用できるXアクセラレータver.2をオンしていたことが原因でCrayonが表示できなくなっていました。
contents
Crayon Syntax Highlighterが機能しなくなった
コードを良い感じに表示してくれるプラグインであるCrayon Syntax Highlighterが機能しなくなり、投稿後の画面では以下のようなショートコードがそのまま表示されるようになってしまいました・・・
※機能していないときのショートコードイメージ
[`crayon-xxxxxxxxxxxxxxxxx/]
対処方法
XアクセラレータVer.2をXアクセラレータVer.1に切り替えるかオフにします。
サーバーパネルにアクセスしてログインします。
アクセス後必要項目を入力してログインを押下してください。

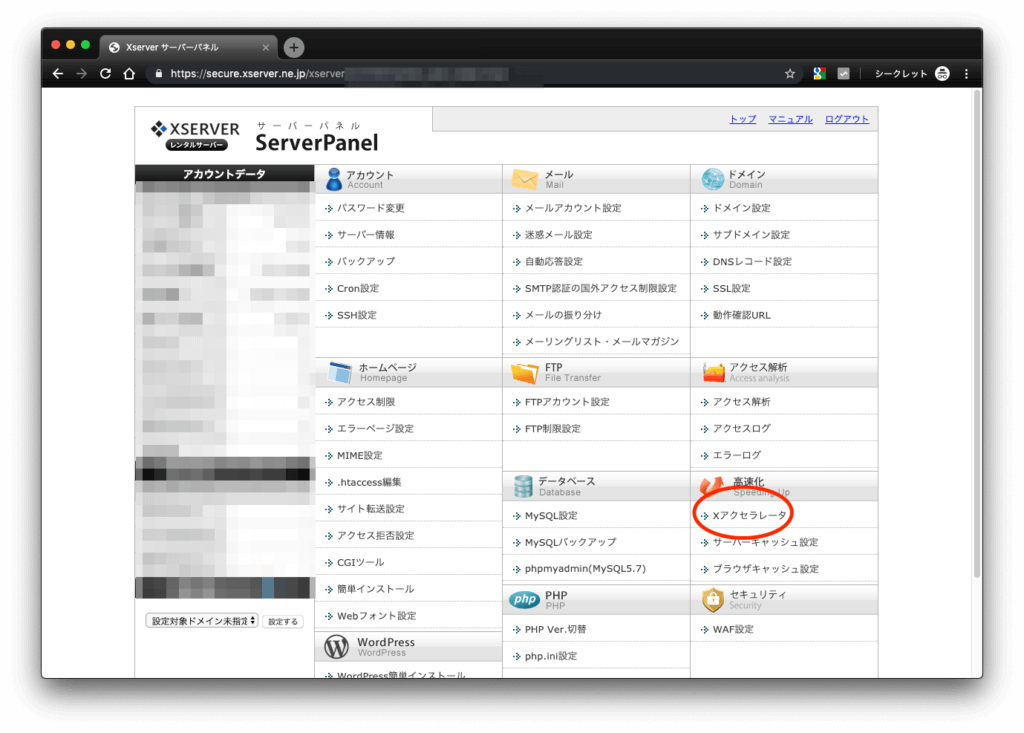
ログイン後、高速化のメニュー内のXアクセラレータを押下します。

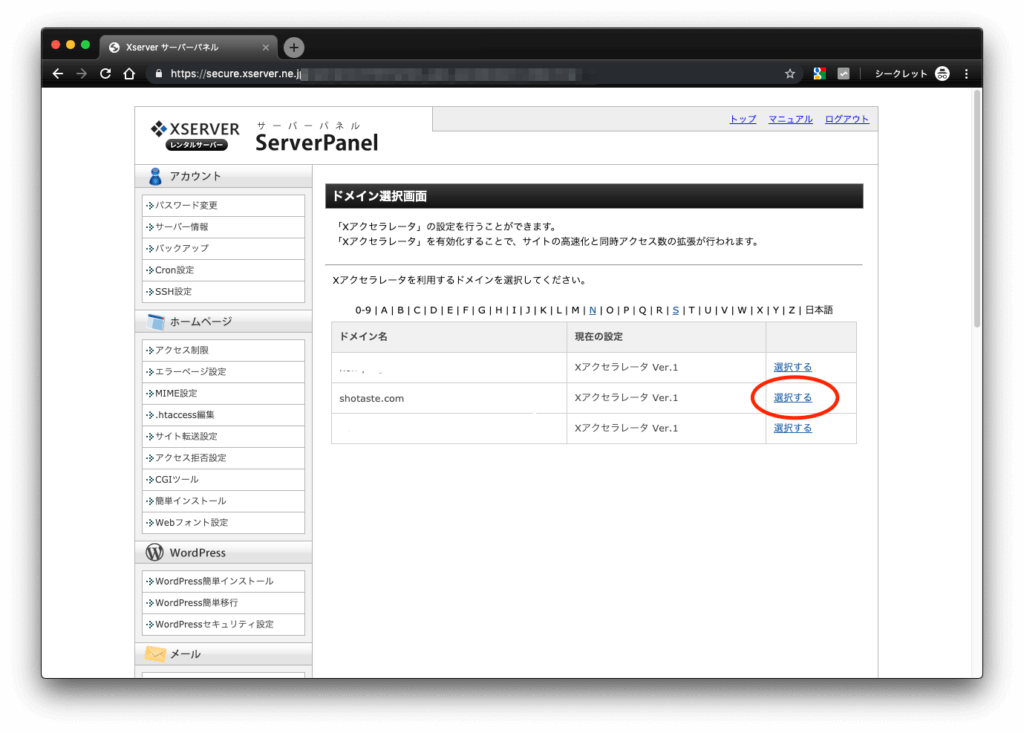
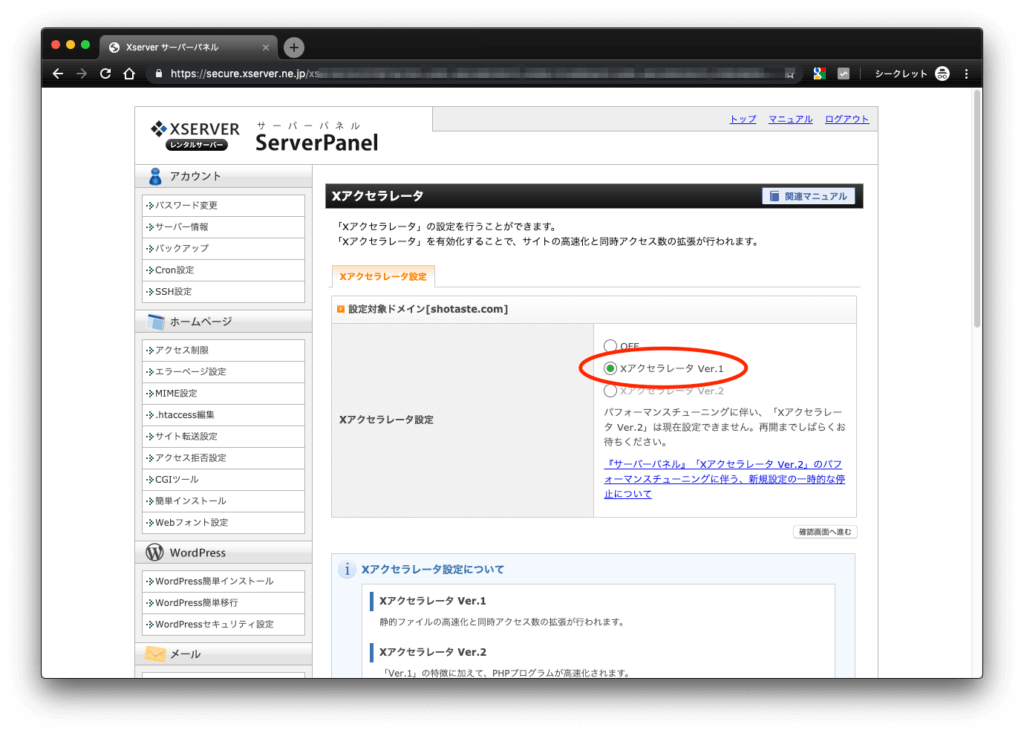
設定したいドメインの横の選択するを押下します。

Xアクセラレータ Ver.1を選択します。
MEMO
2019/06/24現在ではパフォーマンス・チューニングを理由に一時的にVer.2は選択できなくなっていました。

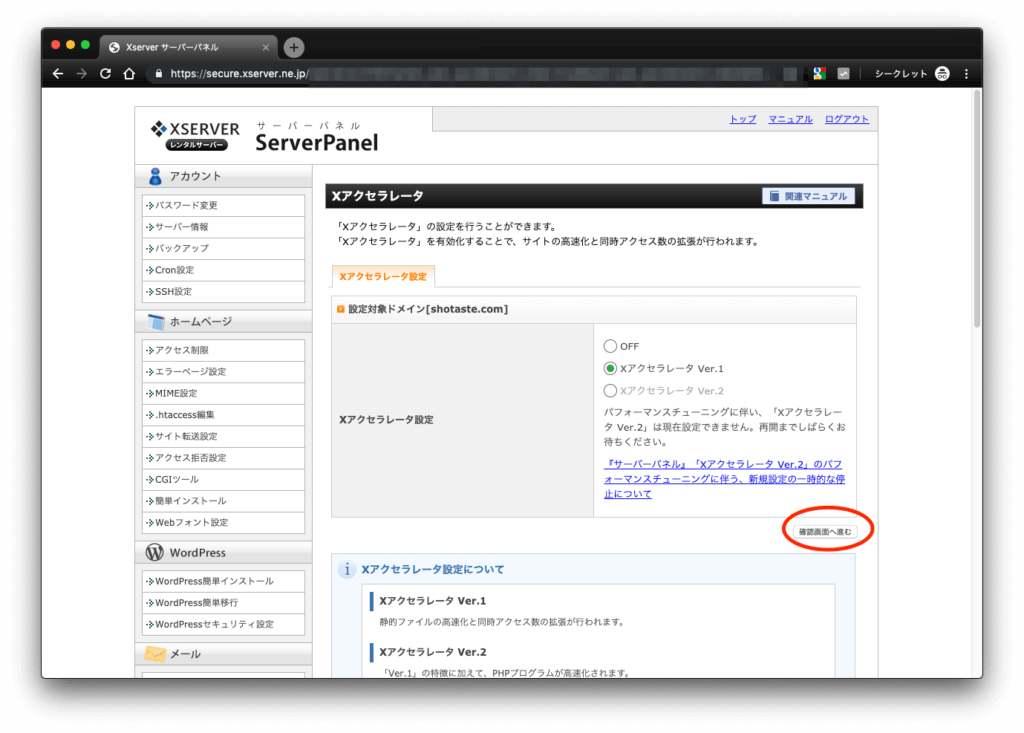
次に確認画面へ進むを押下します。

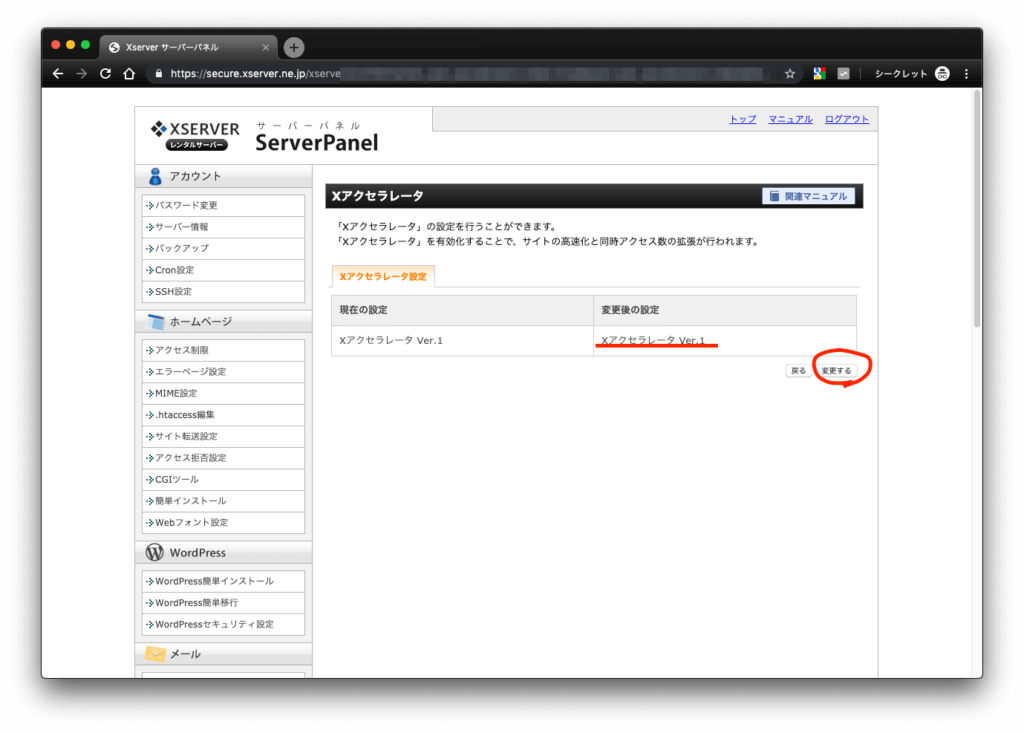
変更後の設定が「Xアクセラレータ Ver.1」になっていることを確認して変更するを押下します。

お疲れ様です。これで無事Xアクセラレータver.2から1に変更することができました。必要ないかたはOFFにしてしまっても問題ないです。
対策後の状態
XアクセラレータVer.2からVer.1に切り替えたので無事表示されるようになりました。

私が使用しているのはたかが一行なので別に使わなくても良いのですが、シンタックスハイライトが効かなくなるだけならまだしも、ショートコードが表示されていまい、肝心の中身が一切見れなくなってしまうので今回の問題は大問題でした。
今後の対策
キャッシュ系とか大きめのものを導入したらいままで作ってきたものが動かなくなってしまっていないか確認したいですね。。
しかし量が量だし、ふとしたタイミングでたまたま気づくまで放置っていうのが現状。
Googleの評価さがるだろうし、なにより読んでくれる人たちが不便だと思うのですが、うまくチェックする方法はないのでしょうか。
各プラグインがちゃんと動くか確かめるためのテストページを作ってみるとか。。。?いやぁめんどくさいですよね。テーマを変えたときとかも前のテーマの独自機能とかをつかっていると、変更後大変だし、やっぱり変更こそすれど、ヌケモレも出てきますよね。
みなさんは今までの動作確認とかちゃんとやってるんですかね?
もし読んでる途中になにか起きているのを発見したらツイッターか問い合わせからお教えください!!
それでは、本日はこのへんで!