PHPバージョンアップによるCrayon Syntax Highligherプラグインでのエラーに注意です。
表示されないことの原因はAsync JavaScriptとAutoptimizeでした。
contents
ことの発端:PHPバージョンを7.4.4に上げたらcrayonでエラーが発生
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in ~/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Crayon Syntax Highligherはもう長いことメンテされていないので、対応してないのでしょうね・・・
ということで別のプラグインに変えていきましょう、、と変更した先はEnlighter – Customizable Syntax Highlighterでした。
WordPressのプラグインの検索画面から導入できます~!
上手く表示されないコード
編集画面でプラグインを使用して記載した状態は↓。

これが記事になるとコード表示されずに、残念な感じに・・・

原因と解決策
表示されないことの原因は高速化のために入れているAsync JavaScriptとAutoptimizeの2つのプラグインでした。
その2つのプラグインにてenlighterjs.min.jsを除外することでこの問題は解決します。
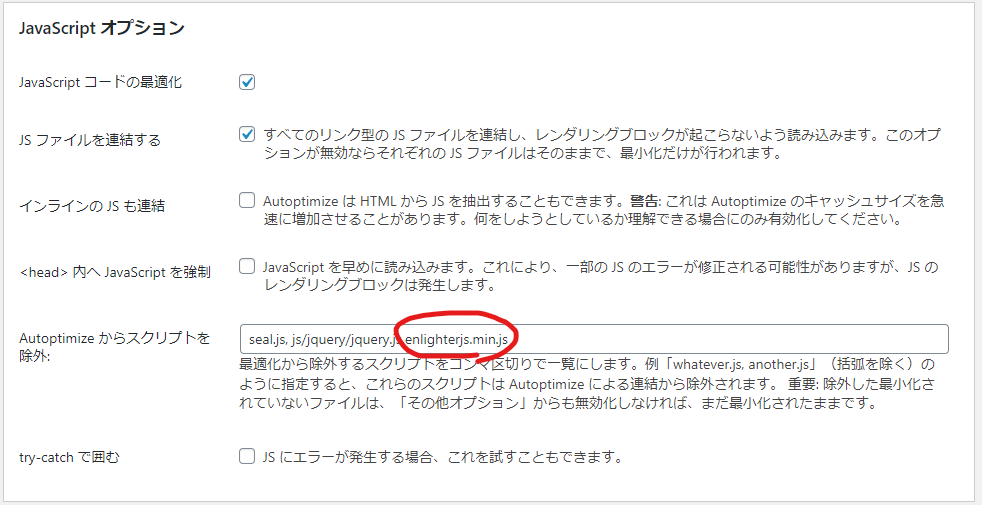
Autoptimize 設定
Javascriptオプションにて「Autoptimize からスクリプトを除外」にenlighterjs.min.jsを追加します。すでに他のものが記載されている場合は、カンマ(,)を忘れないように。

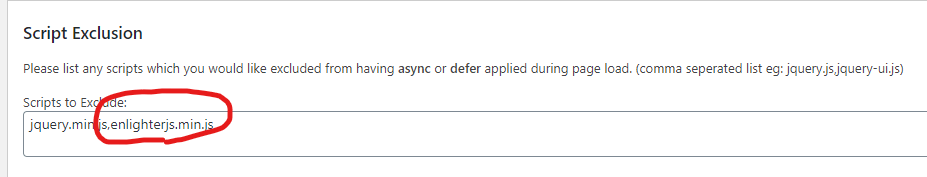
Async JavaScript設定
「Script Exclusion」にenlighterjs.min.jsを追加します。すでに他のものが記載されている場合は、カンマ(,)を忘れないように。

無事解決
以上の設定で無事に表示されるようになりました~

プラグインを変更すると相性問題とかをいちいち確認しないといけないので大変ですよね。
今後も不要なプラグイン変更が起きませんように!
それでは~