特定のサイトのセール情報を表示するさいに、必要ないRinkerのリンクをCSSで非表示にする方法を紹介します。
contents
Rinkerの特定サイトリンクを非表示にする
amazon向けセール情報とか楽天向けセール情報のページを作りたい時に他のサイトのリンクは要らないですよね。ってことで必要のないリンクはCSSで消しちゃいましょう。

shotaste
商品リンク別途作成して、要らないリンク消してもいいんだけど、毎回やるの馬鹿らしいので、非表示にするCSSで対応することにした。

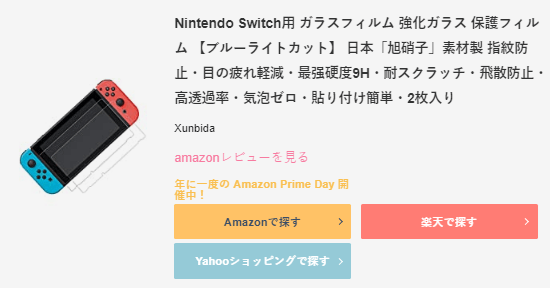
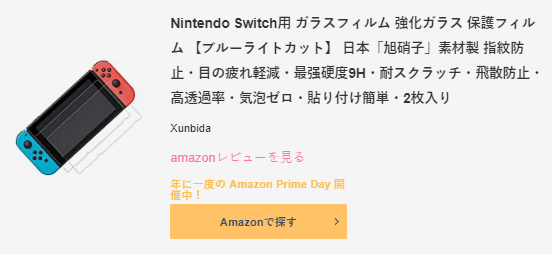
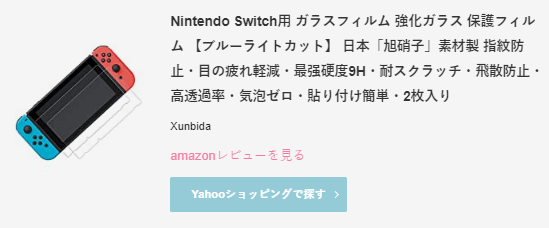
これをamazonのセール情報を載せるページでは楽天とYahooの表記を消したいのでこうします。

ちなみにRinkerに表示させているマイクロコピーもちゃんと一緒に消えてくれます。

サイトのリンクを非表示にするCSS
サイトごとに必要なCSSを書いて置きます。
Amazonのリンクを非表示にするCSS
Amazon用はこれ。コピペしてね。
div.yyi-rinker-contents div.yyi-rinker-box ul.yyi-rinker-links li.amazonlink{
display: none;
}楽天のリンクを非表示にするCSS
楽天用はこれ。コピペしてね。
div.yyi-rinker-contents div.yyi-rinker-box ul.yyi-rinker-links li.rakutenlink{
display: none;
}Yahooショッピングのリンクを非表示にするCSS
Yahooショッピング用はこれ。コピペしてね。
div.yyi-rinker-contents div.yyi-rinker-box ul.yyi-rinker-links li.yahoolink{
display: none;
}記事ごとに適用するCSSを適用したい場合
WPのテーマの機能に記事ごとにCSSを差し込む機能がない場合はphpを編集したり、プラグインで実現する必要があります。
自分はWP Add Custom CSSというプラグインを使用しています。
最新のWPバージョンではテストされていないと表示されていますが、昔から愛用しているのでそのまま使用し続けてます。今は定期メンテされてる他のプラグインがあるかもしれないのでそっちのほうがいいかな?
とりあえずリンクを貼っておきますね。
さいごに
記事ごとにカスタムCSSを挿入できる環境がすでに出来上がっている方はコピペで実現可能なのでさくっと試してみてください!
それでは!